For the beginner who wants to learn development and wants to become a developer the most important and basic concept to learn first of all is Html. It is the core base of a website where we can start to create a website or web page. so when you are looking to create a website and know about HTML just look at my article. Let's go and know the basics of HTML.
HTML
HTML-Hyper Text Markup Language. It is used to create web applications and web pages.
we can write HTML code in notepad, sublime text, and visual studio code, many are in the market but in my recommendation, the best is visual studio code. where you can easily generate the head and body and complete the code by using HTML elements. It is free of cost and open source.
For genrating Html code :-
Press ctr+! then you get a result like this:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
This is all about how to start HTML code. let's move forward and talk about Html elements which are an important part of HTML.
HTML Elements
Html Elements:- Html element is defined by a start tag and end tag and in between fit the provided content. some tags are:p tag, heading tag and many more
Note:- Tag:-It is the container for all HTML elements;
Empty or void Elements:-
some Html elements do have not any end tag like the img and br tag where its starts but no end tag.
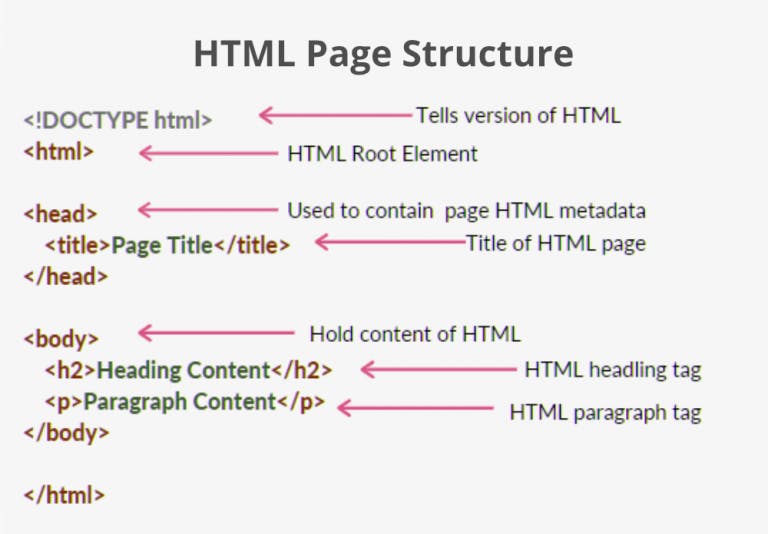
Basic structure of Html
HTML element:- It is a top-level/root element
body element:- Provided content fit between it.

Some HTML element:-
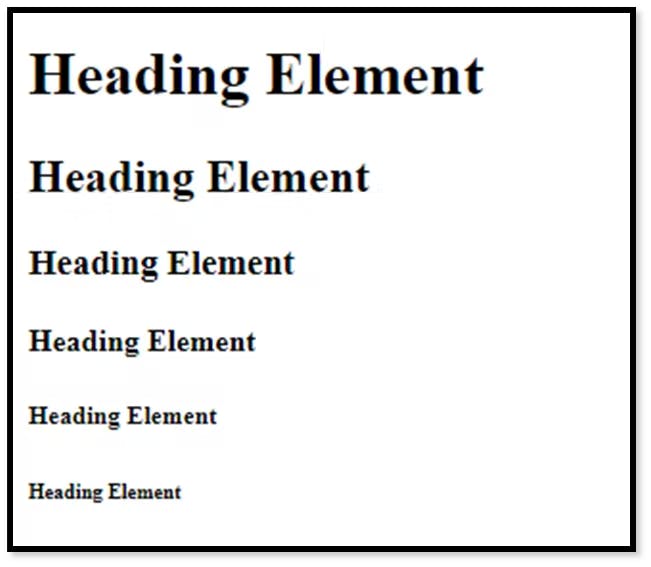
Heading Element:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Heading Element </h1>
<h2> Heading Element </h2>
<h3>Heading Element </h3>
<h4>Heading Element </h4>
<h5>Heading Element </h5>
<h6>Heading Element </h6>
</body>
</html>
output:-

Paragraph element:-
If the content should look like a paragraph then use this element.
Images Element:-
if the content should need an image of any data, user, or product we can use img tags.
Input and Button Tags:-
form type data or authentication data like Facebook login credentials all are done by input tags.It accepts data from the user and also a button which is used to submit the form or onclick to give functionality on javascript.
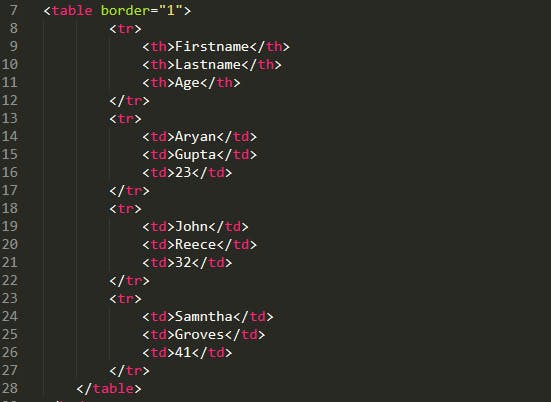
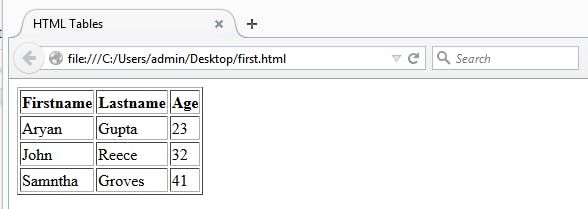
Table Content:-
The elements here are used to create and handle tabular data.

output:-

Block vs Inline elements:-
Block elements:- Block-level elements are usually structural elements on the page. For example, a block-level element might represent headings, paragraphs, lists, navigation menus, or footers.
Inline elements:-An inline element will not cause a new line to appear in the document. It is typically used with text, for example, an element creates a hyperlink, and elements such as or create emphasis.
That's all about HTML elements from my side .for more information you can check out mdn
Thanku so much
