DATATYPES:-
Every variable we declare in our js code has data types that tell us what kind of datatypes are stored in variables. There are two types of Datatypes:-Primitive datatypes and Non Primitive datatypes. so In this article mainly we are going to cover primitive and nonprimitive data types:
Primitive Datatypes:-
The predefined datatypes that provided by the javascript language. It is also called in-built data types.
Number:-Number datatype in javascript can be used to hold values as well as decimal values.
we can declare a variable with x that has a number value of 5 and then try to print the number.
<script>
let x=5
let y=6.5
console.log(`the value of ${x}`)
console.log(`the value of ${y}`)
</script>
output:-

String:-The string Datatypes in the javascript are the character that is between the single or double quotes.
Let us declare a variable as a article equal to using double or single quotes we declare the value of article as "welcome to my article"
<script> let article="welcome to my article" console.log(`thanku for choosing us , ${article}`) </script>output:-

3.Boolean:-The Boolean datatypes in javascript store in variables in the form of either True or False.
<script>
let article="welcome to my article"
let value=true
console.log(`the value of my article is , ${value}`)
</script>
output:-
the value of my article is, true
Undefined:-The undefined datatypes in javascript gives it value when we are not assign any value to variables.
<script>
let x;
console.log(`the value of x is , ${x}`)
</script>
output:-

5.Null:-Null datatype of javascript can hold only null value to its variables.
<script>
let x=null
console.log(`the value of x is , ${x}`)
</script>

Non Primitive Datatypes:-
Nonprimitive datatypes are derived from primitive datatypes.It can be used to store more than one value in a single variable.
let's talk about some examples. most common are Array and Object
Array:-Array is a datatype that store more than one number or value in a single variable. we use a square bracket to assign value to it.
In an array also the concept of index value where we can count our multiple values, Starting with zero till the last index.
<script>
let x=[5,6,7,8,9]
let y=["monika","satyam","sanjna"]
console.log(x)
console.log(y)
</script>
output:-

Object:-Object is a datatype that has a collection of many properties that are associated between a key and a value pair. A function is also an Object but in terms of object, it is called the method and is declared like a function in an Object.
It is used by curly braces.
<script>
let bankaccount={
accNO:1234567899,
name: "monika",
Lastname: "singh",
branch: "Patna"
}
console.log(bankaccount)
</script>
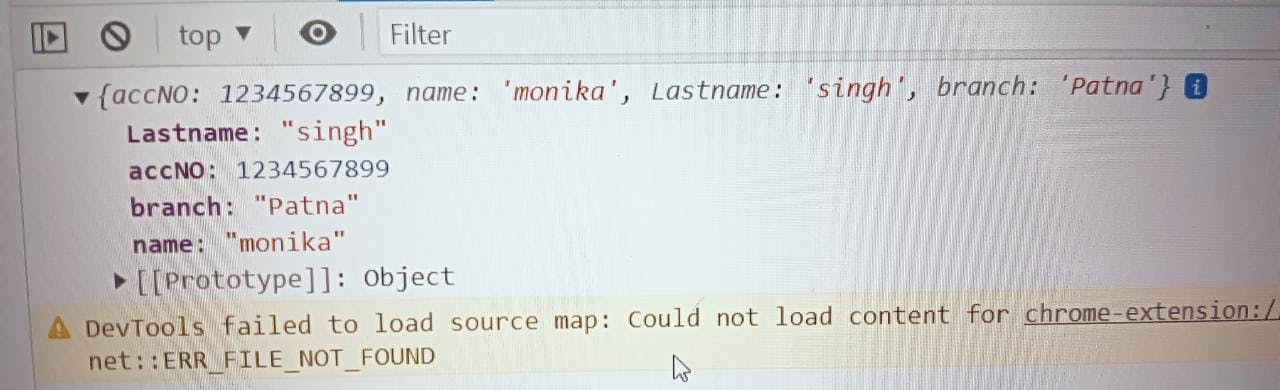
output:-

Difference between primitive and nonprimitive datatypes:-
| Primitive Datatypes | Non primitive Datatypes |
| It start with lowercase | It start with uppercase |
| It is predefinedd | It is user-defined and takes reference from primitive |
| It store single value | It stores multiple values in single variable |
| ex:- number, null,undefined | ex:-Array, Object,Class |
That's end here for more knowledge please visit mdn official website mdn
